引言
1 | 前段时间趁着项目不忙自己玩了一下富文本,在html页实现富文本。 |
使用的js包
1 | summernote |
html代码
1 | <!DOCTYPE html> |
mysummer.js代码
1 | $(document).ready(function() { |
mysummer.css代码
1 | $('#summernote').summernote({ |
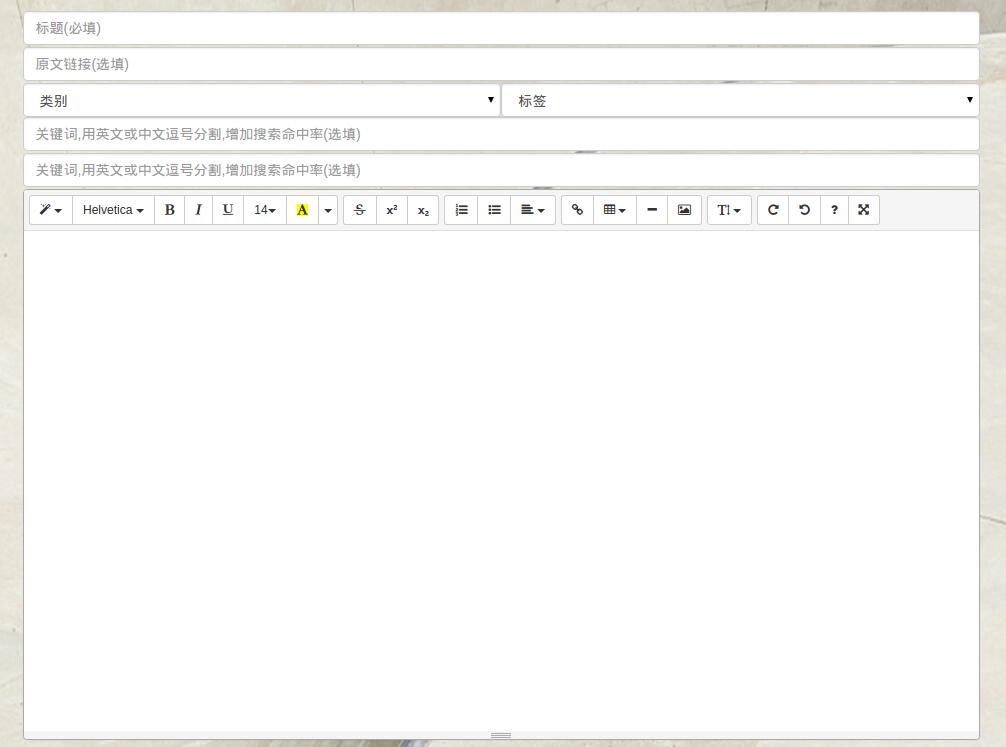
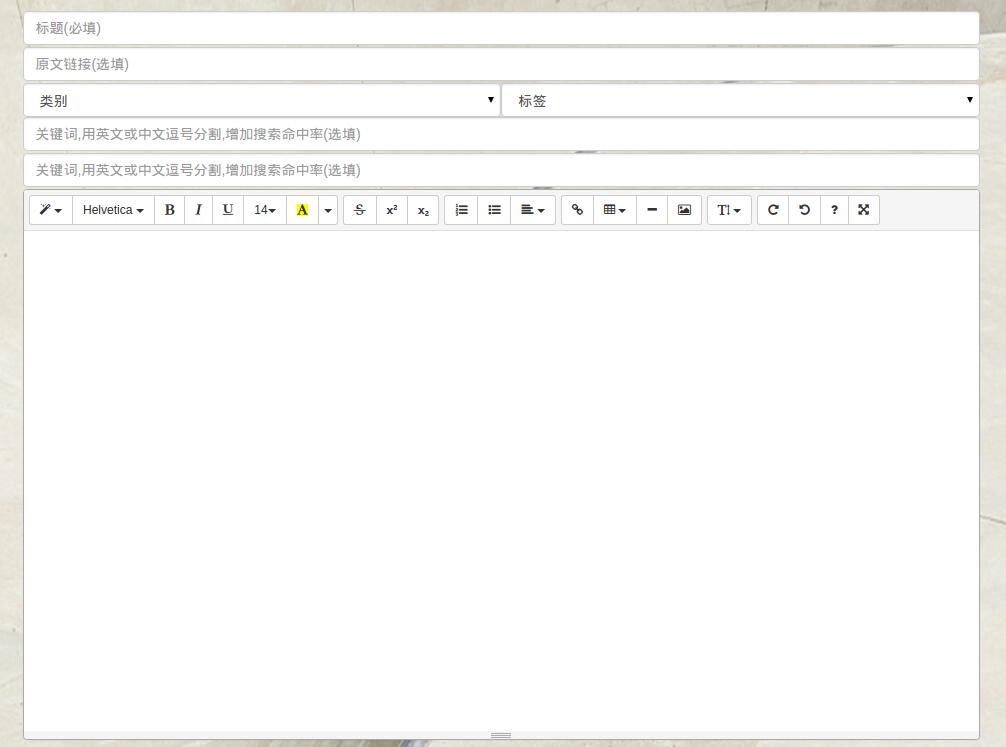
效果图

转载请标注出处: https://yunsonbai.top, 并发送转载通知到yunsonbai@163.com
1 | 前段时间趁着项目不忙自己玩了一下富文本,在html页实现富文本。 |
1 | summernote |
1 | <!DOCTYPE html> |
1 | $(document).ready(function() { |
1 | $('#summernote').summernote({ |