引言
1 | 趁着清闲研究了一下websocket,并利用python和html简单的实现了简单的聊天系统, |
Overview
- 编程语言:python,html
- 实现功能: 在浏览器开启两个对话窗口并进行聊天
- 需要的第三方库:
- pip install websockets
- 关于websocke:
- WebSocket protocol 是HTML5一种新的协议
- 实现了浏览器与服务器全双工通信
- 我为什么要用:
- 实现web页面的即时通讯
- 去除轮询带来的诸多缺点(这个网上一搜一大把)
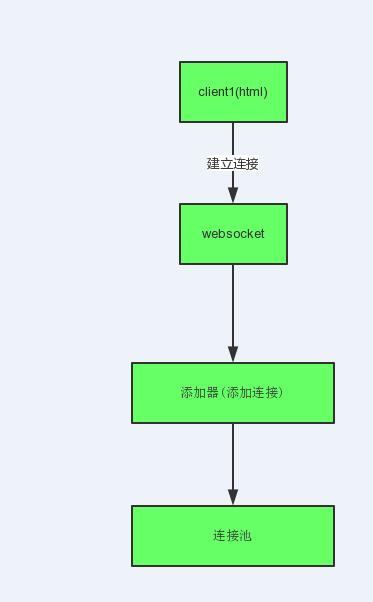
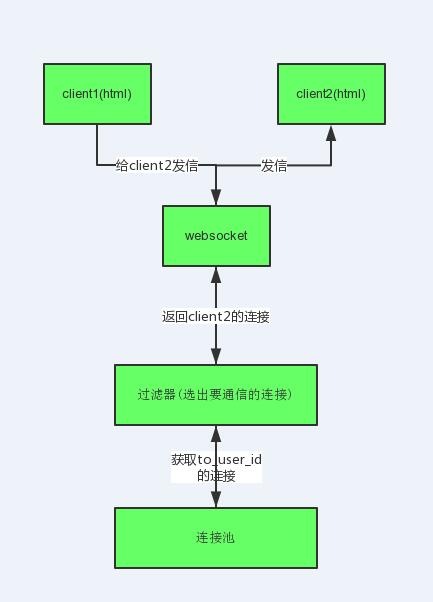
关于流程图
- 建立连接过程

- 发信过程

后端代码
1 | # codind=utf-8 |
前端代码
- client1
1 | <html> |
- client2
1 | 与client1差不多只是改下边两处即可 |
具体操作
- 开启后端代码 python server.py
- 打开浏览器,访问html文件,分别打开client1.html和client2.html
- 相互发信
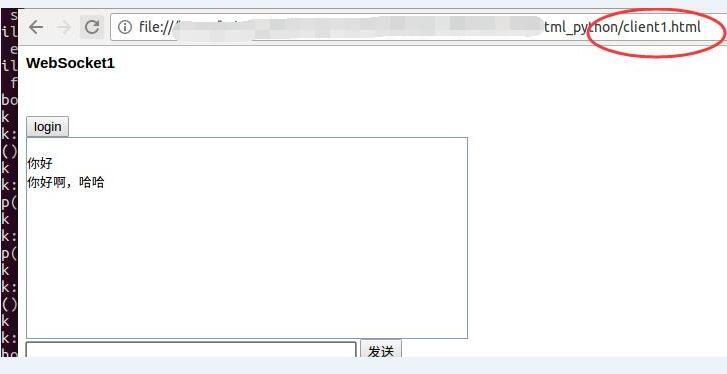
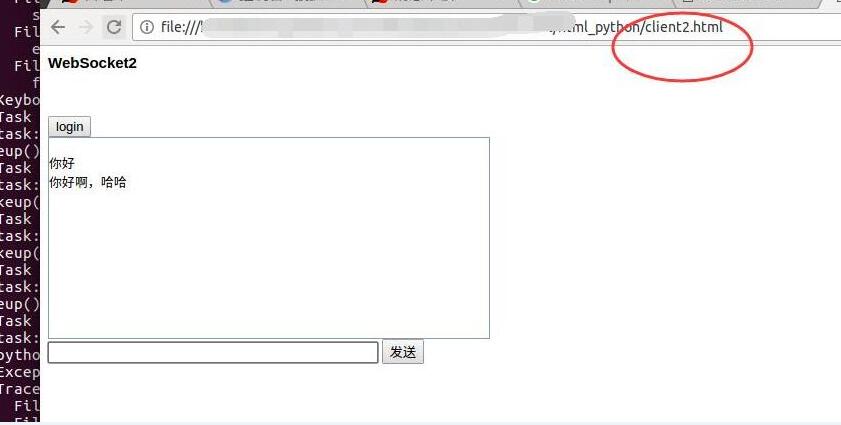
效果图
- clent1

- clent2

还需要优化的地方
- 添加鉴权
- header中添加token
- 或者通过参数等等
- 添加nginx代理, 网上有很多说明,记得以下几个参数
- proxy_http_version 1.1
- proxy_set_header Upgrade $http_upgrade
- proxy_set_header Connection “upgrade”